PCページで使用しているJavaScripが関係していることが考えられます。
編集画面のスマホレイアウト画面内で要素を選択した時に右側に表示される編集メニューの「要素の抽出 > セレクタ」と、PCページのHTML構造をご確認ください。
■変換見本
https://shutto.com/used/H7eyeG9
※PCページのどの要素を使用しているかは、要素の一括表示機能でもご確認いただけます。
■スマホページで利用しているPCページ要素の一括表示機能
https://support.shutto.com/?p=2152
セレクタ内には
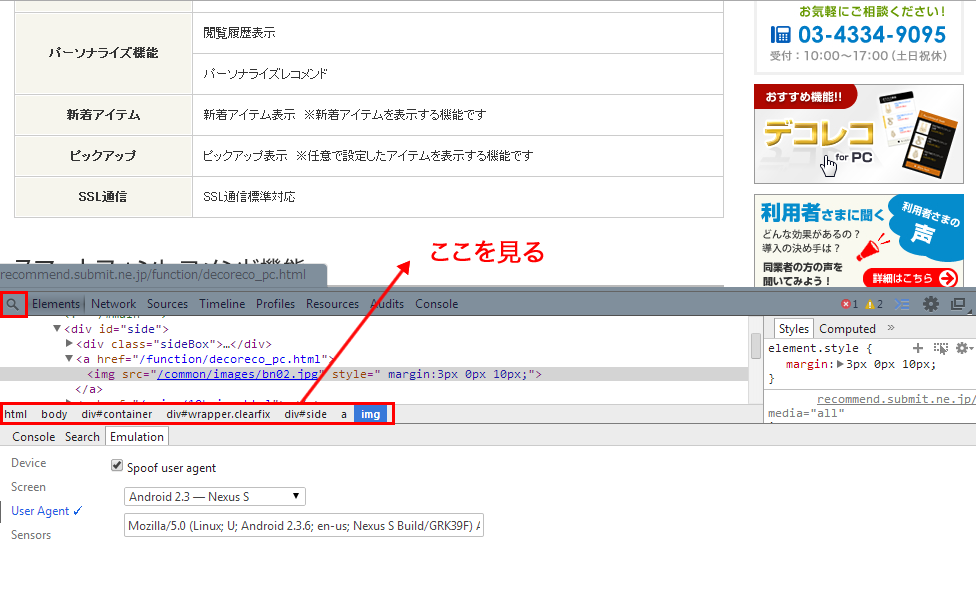
div#side > a > img[1]
上記の様な情報が入っておりますが、
上記の場合は div#side > a > img に一致する要素の「1番目」という意味です。
編集画面では、PCページで動作しているJavaScriptがOFFになっておりますので、JavaScriptで表示している要素が、編集画面上にはなく、設定時と実際に変換した時にHTML構造が異なり、セレクタが正しく指定されていない場合がございます。
PCページのHTML構造を確認するには、ブラウザChromeで、F12ボタンを押し、DeveloperToolを立ち上げ、該当の要素を虫眼鏡アイコンを選択後にクリックすると簡単にご確認いただけます。
[]の指定は、セレクタ末尾にのみ使用出来るshuttoの独自仕様ですので、セレクタ内の特定の要素の何番目等を指定したい場合は、CSSセレクタを使用して指定して下さい。
■例
div#side > a:nth-child(2) > img[1]